Today I came across a hacker news post – winamp2-js
It has taken me back to my early years of computers, music and start of programming. It was 1998, when Winamp came up and was instantly viral. I had endless songs churned through that software and was in first-sight love with it for its ease of use, features, simplicity and its light weight nature. Back then there used to be heavy-weight player called Windows Media Player which on 3rd world country desktops was too much to ask. Winamp had answered all the questions, ticked all the boxes.
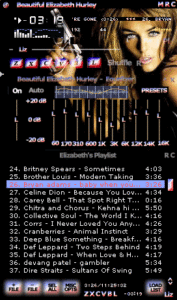
A few years on … It was Winamp that had urged me to make my first contribution to the open web (github and opensource perhaps wasn’t as popular then). I had taken up a task to design a Winamp skin. I think I decided it had to be my then heart-throb Elizabeth Hurley. It turned out to be a big effort initially but post its approval on Winamp’s website and seeing the usage counters grow up by the day, I got that high that the new-age developers get looking at the green boxes glow up on github’s profile page.
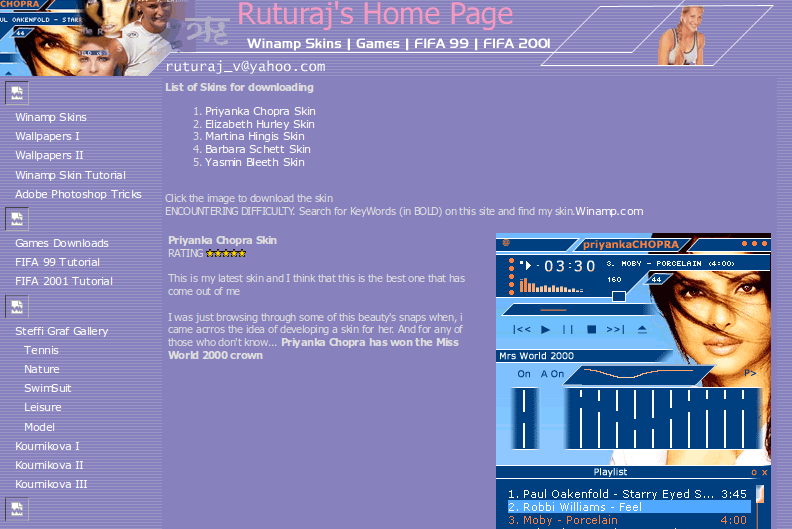
This awesome find of nodejs based winamp player gave another time-travel. फुक्टे / फुकरे as we were, I had learnt HTML, some JS (which now is my bread-winner). I needed a site to display my skills, I took up to the best available then (free that is) – geocities. New age guys reading this post wouldn’t smile reading that name, however for some… “Aaah good ol’ days of geocities.com”. I had created a website on geocities with a page dedicated to all the winamp skins I manged to craft. The list had grown to 5. You’ll find them available for download at the bottom.
Sometime back I tried to find my geocities website in hope of some crawler had crawled it and hosted, and I hit oocities.org. Today I manged to find the page dedicated to Winamp, download the skins and even see them working here.
A big thanks to https://github.com/captbaritone for his project and hacker news!
Winamp Skins











 As I updated my website, migrating from
As I updated my website, migrating from